html5天气预报代码_天气预报页面代码
1.求~一行天气预报代码(附参考站)
2.在自己的网站,添加一个天气预报
3.可选择城市的天气预报代码
4.如何在网站上制作天气预报
5.天气预报长宽高的iframe 代码怎么调整
6.天气预报web服务
7.怎样在Blog里面放上每天的天气预报呢?

名称:265天气根据IP自动获得当地的天气情况
代码:<iframe src="" width="168" height="54" frameborder="no" border="0" marginwidth="0&quoat; marginheight="0" scrolling="no"></iframe>
名称:QQ天气预报代码(一)
代码 :<iframe width="145" height="130" border="0" align="center" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="no" src="" allowTransparency="true"></iframe>
说明 :这种适合于在网页的边栏插入。但一个缺点是,上面的4个城市是既定的,无法改成别的。插 入时,选好网页上的位置,直接将左栏的源代码全部拷进去就行了
名称:QQ天气预报代码(二)
代码 :<IFRAME ID='ifm2' WIDTH='189' HEIGHT='190' ALIGN='CENTER' MARGINWIDTH='0' MARGINHEIGHT='0' HSPACE='0' VSPACE='0' FRAMEBORDER='0' SCROLLING='NO' SRC='说明 :这种 也适合于在网页的边栏插入。上面 的城市可以自定,比如厦门可改成别的。定制的方法是修改我代码中标红的数字,从1开始代表“香 港”开始,每个数字都代表一个城市,厦门是287,具体要哪个城市自己找一下罢。
名称:新浪天气预报代码
代码 :<IFRAME ID='ifm2' WIDTH='260' HEIGHT='70' ALIGN='CENTER' MARGINWIDTH='0' MARGINHEIGHT='0' HSPACE='0' VSPACE='0' FRAMEBORDER='0' SCROLLING='NO' src=""></iframe>
说明 :这种适合于在网页的头栏插入。上面的城市可以自定,比如 石家庄可改成别的。
名称:QQ天气预报代码(三)
代码 :<iframe width="469" height="218" border="0" align="center" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="no" src="厦门" allowTransparency="true"></iframe>
说明 :这种适合于在网页的正栏插入。上面的城市可以自定,比如厦门可改成别的。定制的方法是修改我代码中标红的 名称。这里比较简单,直接用汉字改就行了。比如是福州的,你就直接把“厦门”改成福州就行。
名称:QQ天气预报代码(四)
代码 :<iframe width=160 height=230 frameborder=0 scrolling=NO src=南昌></iframe>
名称:QQ天气预报代码(五)
代码 :<iframe src="南昌" frameborder="0" width="160" scrolling="no" height="230"></iframe>
求~一行天气预报代码(附参考站)
www.T7ONLINE.COM
我刚刚学习网站制作,还没有做成一个网站呢
想在网站内加入新浪的天气预报
我首先试了一下,在自己的电脑上,用记事本编辑
<html>
<head>
</head>
<body>
<iframe src="" frameborder="0" width="117" height="37" marginheight="0" marginwidth="0" scrolling="no"></iframe>
</body>
<html>
保存为html格式
打开后为什么是显示的北京的天气状况?这个代码是可以随ip变化的啊!
问题补充:新浪首页(www.sina.com)天气预报我这里怎么也显示的是北京的天气情况?难道它不是根据ip来显示的吗?
在自己的网站,添加一个天气预报
发送到这个网站的一个网址,会自动返回此城市的天气信息。对此信息再格式化就好了。
发送:广州
返回:b4.gif^广州^雷阵雨^26℃ ~ 22℃^微风^紫外线:弱
发送:上海
返回:b3.gif^上海^阵雨转阴^16℃ ~ 13℃^东南风3-4级^紫外线:最弱
至于如何判断访问者是哪一个城市,需要分析其IP地址然后再加判断吧,你到网上找个IP转城市的数据库看看。
可选择城市的天气预报代码
非常简单哦,如你想使用 中的天气服务,你可以在右键快捷菜单中通过查看源文件,你会发现有这样一段<iframe id="weather" src="" frameborder="0" scrolling="no" width="70" height="60" allowtransparency="true"></iframe>是放置天气信息的内嵌页,继续查找weather可以发现有这样一段var wurl = "weather/new"+cityCode+".html?_t=" + new Date().getTime();这段是采用Ajax方法获取当前天气信息,"?_t"是传递时间参数,加一个时间戳,可以防止从缓存中读取页面,而造成信息不准确。其中的cityCode显然是城市代码了,在var validCity=['CN1101','CN1201','CN1301','CN1302','CN1303','CN1304','CN1305','CN1306','CN1307','CN1308','CN1309','CN1310','CN1311','CN1401','CN1402','CN1403','CN1404','CN1405','CN1406','CN1407','CN1408','CN1409','CN1410','CN1501','CN1502','CN1503','CN1504','CN1505','CN1506','CN1521','CN1525','CN152……里面定义的,其中CN1101显然是北京了,其他的自己去测试获取哦。说得更简单点就是使用别人的天气服务把那段获取天气信息的代码附到自己的页面后台代码中就可以了。
如何在网站上制作天气预报
<center><p><b>天 气 预 报</b></cenier>
<center><iframe width=157 height=240 frameborder=0 scrolling=NO src='城市名称></iframe></center>
说明:城市名称写下面的代码
中国其他各省(区)天气的代码只需将上述代码中的 cncn 换成下列字符串:
广东: gudp 福建: fujp 浙江: zhjp 江苏:jsup 安徽: anhp 山东: shdp
海南: hanp 广西: guxa 贵州: guzp 云南:yunp 四川: sicp 陕西: saxp
河南: henp 河北: hebp 山西: shxp 内蒙古:nema 辽宁: linp 吉林: jilp
黑龙江: hljp 湖北: hubp 湖南: hunp 江西:jixp 甘肃: gasp 宁夏: nixa
青海: qihp 西藏: xiza 新疆: xija
其它国家天气的代码只需将上述代码中的 cncn 换成下列字符串: :
德国:dldl 美国:naus 加拿大:naka 亚洲:asie 欧洲:euro
日本:japn 韩国:skor 朝鲜:nkor
天气预报长宽高的iframe 代码怎么调整
直接在需要的位置上插入代码
例如 :
<IFRAME id=url align=center marginWidth=0 marginHeight=0 src="" frameBorder=0 width=515 scrolling=no height=21></IFRAME>
修改布局就可以了.
天气预报web服务
Internet Explorer 5.5 支持浮动框架的内容透明。如果想要为浮动框架定义透明内容,则必须满足下列条件。 与 IFRAME 元素一起使用的 ALLOWTRANSPARENCY 标签属性必须设置为 true。 在 IFRAME 内容源文档,background-color 或 BODY 元素的 BGCOLOR 标签属性必须设置为 transparent。 参看使用透明的浮动框架可以获得关于透明浮动框架更多的信息。 此元素在 Microsoft? Internet Explorer 4.0 的 HTML 和脚本中可用。 此元素是一个块元素。 此元素需要关闭标签。 示例 下面的例子使用了 IFRAME 元素创建了包含页面 sample.htm 的框架。 iframe 标签 -- 代表HTML内联框架 * iframe标签是成对出现的,以<iframe>开始,</iframe>结束 * 属性 o name -- 定义了内容页名称,此名称在框架页内链接时使用到 o frameborder -- 定义了内容页的边框,取值为(1|0),缺省值为1 o marginwidth -- 定义了框架中HTML文件显示的左右边界的宽度,取值为px,缺省值由浏览器决定 o marginheight -- 定义了框架中HTML文件显示的上下边界的宽度,取值为px,缺省值由浏览器决定 o align -- 垂直或水平对齐方式 o height -- 框架的高度 o width -- 框架的宽度 下面的例子返回了对 IFRAME 包含的文档的 all 集合的引用。 var collAll = document.frames("IFrame1").document.all 标签属性 属性 描述 ALIGN align 设置或获取表格排列。 ALLOWTRANSPARENCY allowTransparency 设置或获取对象是否可为透明。 APPLICATION APPLICATION 表明对象的内容是否为 HTML 应用程序(HTA),以便免除浏览器安全模式。 ATOMICSELECTION 指定元素及其内容是否可以一不可见单位统一选择。 BEGIN begin 设置或获取时间线在该元素上播放前的延迟时间。 BORDER border 设置或获取框架间的空间,包括 3D 边框。 canHaveChildren 获取表明对象是否可以包含子对象的值。 canHaveHTML 获取表明对象是否可以包含丰富的 HTML 标签的值。 CLASS className 设置或获取对象的类。 contentWindow 获取指定的 frame 或 iframe 的 window 对象。 DATAFLD dataFld 设置或获取由 dataSrc 属性指定的绑定到指定对象的给定数据源的字段。 DATASRC dataSrc 设置或获取用于数据绑定的数据源。 disabled 获取表明用户是否可与该对象交互的值。 END end 设置或获取表明元素结束时间的值,或者元素设置为重复的简单持续终止时间。 firstChild 获取对象的 childNodes 集合的第一个子对象的引用。 FRAMEBORDER frameBorder 设置或获取是否显示框架的边框。 hasMedia 获取一个表明元素是否为 HTML+TIME 媒体元素的 Boolean 值。 HEIGHT height 设置或获取对象的高度。 HIDEFOCUS hideFocus 设置或获取表明对象是否显式标明焦点的值。 HSPACE hspace 设置或获取对象的水平边距。 ID id 获取标识对象的字符串。 innerText 设置或获取位于对象起始和结束标签内的文本。 isContentEditable 获取表明用户是否可编辑对象内容的值。 isDisabled 获取表明用户是否可与该对象交互的值。 isMultiLine 获取表明对象的内容是包含一行还是多行的值。 isTextEdit 获取是否可使用该对象创建一个 TextRange 对象。 LANG lang 设置或获取要使用的语言。 LANGUAGE language 设置或获取当前脚本编写用的语言。 lastChild 获取该对象 childNodes 集合中最后一个子对象的引用。 longDesc 设置或获取对象长描述的统一资源标识符(URI)。 MARGINHEIGHT marginHeight 设置或获取显示框架中文本之前的上下边距高度。 MARGINWIDTH marginWidth 设置或获取显示框架中文本之前的左右边距宽度。 NAME name 设置或获取框架的名称。 nextSibling 获取对此对象的下一个兄弟对象的引用。 nodeName 获取特定结点类型的名称。 nodeType 获取所需结点的类型。 nodeValue 设置或获取结点的值。 offsetHeight 获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度。 offsetLeft 获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置。 offsetParent 获取定义对象 offsetTop 和 offsetLeft 属性的容器对象的引用。 offsetTop 获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置。 offsetWidth 获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的宽度。 onOffBehavior 获取表明指定的 Microsoft? DirectAnimation? 行为是否正在运行的对象。 outerHTML 设置或获取对象及其内容的 HTML 形式。 outerText 设置或获取对象的文本。 ownerDocument 设置或获取结点关联的 document 对象。 parentElement 获取对象层次中的父对象。 parentNode 获取文档层次中的父对象。 parentTextEdit 获取文档层次中可用于创建包含原始对象的 TextRange 的容器对象。 previousSibling 获取对此对象的上一个兄弟对象的引用。 readyState 获取对象的当前状态。 readyState 获取表明对象当前状态的值。 recordNumber 获取数据集中生成对象的原始记录。 scopeName 获取为该元素定义的命名空间。 SCROLLING scrolling 设置或获取框架是否可被滚动。 SECURITY SECURITY 获取表明 frame 或 iframe 的源文件是否应用了特定的安全限制的值。 sourceIndex 获取对象在源序中的依次位置,即对象出现在 document 的 all 集合中的顺序。 SRC src 设置或获取要由对象装入的 URL。 STYLE 为该设置元素设置内嵌样式。 SYNCMASTER syncMaster 设置或获取时间容器是否必须在此元素上同步回放。 SYSTEMBITRATE 获取系统中大约可用带宽的 bps。 SYSTEMCAPTION 表明是否要显示文本来代替演示的的音频部分。 SYSTEMLANGUAGE 表明是否在用户计算机上的选项设置中选中了给定语言。 SYSTEMOVERDUBORSUBTITLE 指定针对那些正在观看演示但对被播放的音频所使用的语言并不熟悉的用户来说是否要渲染配音或字幕。 TABINDEX tabIndex 设置或获取定义对象的 Tab 顺序的索引。 tagName 获取对象的标签名称。 tagUrn 设置或获取在命名空间声明中指定的统一资源名称(URN)。 TIMECONTAINER timeContainer 设置或获取与元素关联的时间线类型。 TITLE title 设置或获取对象的咨询信息(工具提示)。 uniqueID 获取为对象自动生成的唯一标识符。 UNSELECTABLE 指定该元素不可被选中。 VSPACE vspace 设置或获取对象的垂直边距。 WIDTH width 设置或获取对象的宽度。 iframe 标签 -- 代表HTML内联框架 iframe标签是成对出现的,以<iframe>开始,</iframe>结束 属性 name -- 定义了内容页名称,此名称在框架页内链接时使用到 src -- 定义了内容页URL frameborder -- 定义了内容页的边框,取值为(1|0),缺省值为1 1 -- 在每个页面之间都显示边框 0 -- 不显示边框 marginwidth -- 定义了框架中HTML文件显示的左右边界的宽度,取值为px,缺省值由浏览器决定 marginheight -- 定义了框架中HTML文件显示的上下边界的宽度,取值为px,缺省值由浏览器决定 scrolling -- 定义是否有滚动条,取值为(yes|no|auto),缺省值为auto yes -- 显示滚动条 no -- 不显示滚动条 auto -- 当需要时再显示滚动条 align -- 垂直或水平对齐方式 height -- 框架的高度 width -- 框架的宽度
怎样在Blog里面放上每天的天气预报呢?
首先你在你的web项目下面的References,右击References,点击Add Web
Refercenes 然后把地址输入到URl文本框后面,然后点击后面的绿色箭头,再点击添加按钮,此时在web项目里会出现Web Refercens下面会出现一个命名空间,此命名空间里就是web服务里所包含类,然后你在一个页面上添加一个测试按钮,在按钮事件里写如下代码: cn.com.webxml.webservice.WeatherWS wws = new cn.com.webxml.webservice.WeatherWS();
string[] data= wws.getWeather("上海","");
data数组里就是关于上海城市的天气情况的数据,然后你根据实际情况做处理即可
在添加天气预报之前,你得先添加(自定义面板),然后输入标题,勾选(显示源代码),在空白面板里粘贴如下代码,另外需要注意的是,代码显示可能不是你想要的城市,那么你就需要修改为你的城市的代码。
几段超酷实用的天气预报代码,整理如下:
第一种:
<iframe src= width="160" height="54" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
效果: <IFRAME ID='ifm2' WIDTH='189' HEIGHT='190' ALIGN='CENTER' MARGINWIDTH='0' MARGINHEIGHT='0' HSPACE='0' VSPACE='0' FRAMEBORDER='0' SCROLLING='NO' SRC=' 效果: 使用方法:以上显示的是九江的天气预报,你可以改成你自己的,打开页面:,在右边的框中
选择你所在的城市(比如选择南京),然后打开了这个页面:,然后将网址中的244替换'中的258,那么最后显示出来的就是南京的天气预报。
第三种:
<IFRAME ID='ifm2' WIDTH='260' HEIGHT='70' ALIGN='CENTER' MARGINWIDTH='0' MARGINHEIGHT='0' HSPACE='0' VSPACE='0' FRAMEBORDER='0' SCROLLING='NO' src=""></ifreame>
效果:
第四种:
<iframe width="469" height="218" border="0" align="center" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="no" src=贵阳 allowTransparency="true"></iframe>
效果:
第五种:
<IFRAME ID='ifm1' WIDTH='405' HEIGHT='332' ALIGN='center' MARGINWIDTH='0' MARGINHEIGHT='0' HSPACE='0' VSPACE='0' FRAMEBORDER='0' SCROLLING='NO' SRC=""></IFRAME>
效果:
第六种:
<iframe width="145" height="130" border="0" align="center" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="no" src="" allowTransparency="true"></iframe>
效果:
第七种:
以前很流行的一段代码(在Google上搜到的90%都是这一段),现在已经不能用了,特此写出来,以免大家浪费精力:
<iframe width="150" height="240" frameborder="0" scrolling="No" src='其中的“xxx”是每个城市的代码:比如武汉的就是%CE%E4%BA%BA
下面是其他的一些城市的编码:
上海-%C9%CF%BA%A3
北京-%B1%B1%BE%A9
青岛-%C7%E0%B5%BA
济南-%BC%C3%C4%CF
武汉-%CE%E4%BA%BA
福州-%B8%A3%D6%DD
以下得到其他城市的代码的方法:
baidu搜索一下城市的名称,比如"重庆",然后地址栏中的那个代码就是了这些中文字符如何编码变成%D6%D8%C7%EC这种的。比如得到的网址是:
后面的%D6%D8%C7%EC即是。
现在我给大家推荐一个专门提供天气预报和免费天气预报代码服务的网站:
天气123:中国城市天气预报()
只要复制粘贴该网站提供的代码就可以了。
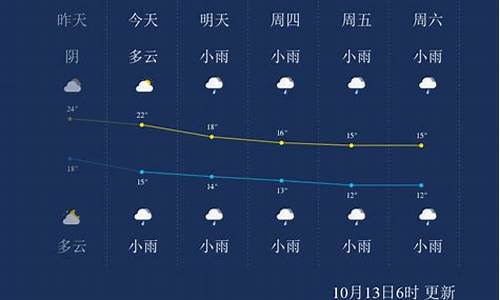
如下是3款(南京)效果图:
第八种:
<iframe src="" width=160 height=248 marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0 scrolling=no align=center id=url></iframe>
第九种:
<iframe src="" width=160 height=248 marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0 scrolling=no align=center id=url></iframe>
第十种:
<iframe src="" width=160 height=21 marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0 scrolling=no align=center id=url></iframe>
该天气代码高级使用方法:
如果您会HTML语言,您还可以在iframe代码中的url后面加参数,如:
chengshi_321.html?c0=F9DC68&c1=white&c2=FEFCE0&t1=red&bg=white&w=160&h=250&text=no
其中 c0 表示表格第一行背景颜色,c1,c2表示表格其他行间隔的背景颜色,t1表示标题颜色,bg 表示页面北京颜色,w表示表格宽度 h 表示表格高度
当 text=yes 时,将会出现滚动的天气文字,建议您自己调试看看,如:
chengshi_321.html?c0=red&c1=FF9900&bg=F4FFF4&w=160&h=20&text=yes
注意:颜色请不要加 # 符号,如 #FF9900 请写成 FF9900
````我的BLOG教程里面的东西 如果看着很烦琐 欢迎去我的BLOG 仔细研究
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。